Lectura digital: cómo se lee un documento digital
Cuando utilizamos la pantalla como soporte para la información, la lectura se convierte en una nueva experiencia.
Esto se debe a diferentes motivos. Por un lado, la lectura en pantalla se ralentiza hasta en un 25 por ciento, y, por el otro, el usuario se ve confrontado con una cantidad desproporcionada de información.
Ambos factores han provocado que el usuario-lector se haya vuelto más impaciente y que no recorra línea a línea un texto digital.
Es por ello que la lectura digital lineal y secuencial se ha reemplazado por el escaneo y la lectura de textos en diagonal.
El escaneo se refiere a una técnica que se utiliza en la lectura para obtener información específica en un texto. Los ojos de los lectores se mueven rápidamente a través del texto en busca de frases o palabras clave. Se utiliza principalmente para las tareas que no requieren la comprensión de cada palabra en el cuerpo de la copia, es decir son tareas de exploración. El análisis es muy útil en el estudio a la hora de buscar datos específicos en un documento.
La clave para el proceso de escaneo es localizar información valiosa y detallada rápidamente. Con las habilidades de exploración o escaneo del ojo se aprende a recoger los detalles y llenar los vacíos en los datos. Durante el escaneo del texto se tienen en cuenta las palabras importantes y repetidas, palabras resaltadas, especialmente en cursiva o negrita.
En el sig, ejemplo se muestra cómo el resalte de las palabras claves del documento guía al lector. A modo de prueba, lea sólo las palabras resaltadas por contraste (en negrita) y describa el tema del texto.
La habilidad de skimming (hechar un vistazo) requiere una estructura o plan para que no se lea todo, pero el mensaje importante todavía se capte. El skimmer lee los primeros párrafos en detalle para obtener el mensaje general. El párrafo final es importante ya que es la conclusión del artículo y se lee en su totalidad como el mensaje final.
Scanning es una habilidad de lectura que permite al lector buscar información específica dentro de un elemento de texto. Un lector buscará un número particular en un directorio telefónico, por ejemplo, o un nombre en una lista.
Lectura en pantalla: el patrón en F
Con el paso del tiempo, en el marco de los hábitos de lectura digital, se han cristalizado diversos patrones.

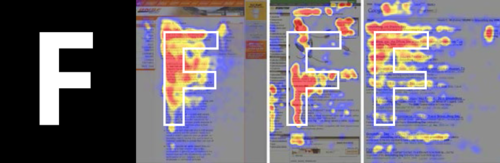
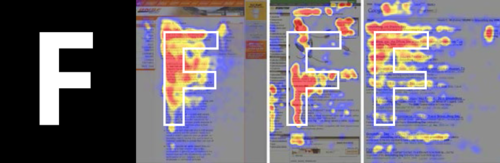
El patrón F de lectura, llamado así por el recorrido visual que realiza el usuario cuando lee, refleja el patrón de conducta que siguen la mayoría de los usuarios:
Este llamado patrón en F de lectura en pantalla tiene su origen en la psicología de la conducta.
Sobre el papel, las lenguas latinas también se leen de izquierda a derecha y de arriba hacia abajo, con la diferencia de que en una pantalla ya no se lee palabra por palabra, sino que el lector salta de línea a línea y atiende, sobre todo, a las palabras que les dan comienzo.
A esta conclusión han llegado numerosos estudios llevados a cabo en el marco de la investigación de la usabilidad, que tiene como objetivo que el lector encuentre lo que busca lo más rápida y fácilmente posible y que pueda extraer la información relevante para su caso particular.
Utilizando técnicas de seguimiento ocular (eyetracking), diversos estudios demostraron, que este patrón es el que mejor refleja el recorrido ocular de los usuarios digitales. Para ello se analizaron los movimientos de los ojos cuando se observa una pantalla.
El papel del eyetracking en el diseño
Este método basado en el seguimiento de los movimientos del ojo permite identificar el recorrido visual que efectúan las personas en un cierto contexto.
Los seguidores de ojos o “eyetrackers”, en la mayoría de los casos basados en vídeo, registran estos movimientos y los plasman visualmente para poder analizarlos posteriormente.
En el ámbito del diseño digital hoy se habla sobre todo de los llamados mapas de calor o heatmapping, que son representaciones visuales de datos recogidos analíticamente. En el caso que nos ocupa, los mapas de calor recogen el comportamiento de los usuarios en un documento digital o sus patrones de lectura en pantalla y ayudan a analizar y optimizar la arquitectura de los documentos electrónicos.
Un mapa de calor se articula en una escala cromática que, por lo general, va del rojo, para simbolizar zonas calientes, al azul, que simboliza zonas frías. Si aplicamos el análisis de los movimientos oculares a los mapas de calor, los sectores más rojos denotan que los ojos de un usuario se han demorado aquí especialmente, mientras que los azules implican una menor atención. Incluyendo otros parámetros, como los clics y los movimientos del ratón que efectúa el usuario, estos estudios con mapas de calor se amplían de forma que se logra un análisis más completo y una mejora de la usabilidad.
¿Qué información extraemos cuando realizamos Eye Tracking?
Para el caso específico de hojas de cálculo, es conveniente:
Escribir con el patrón F un documento digital
No solo los textos, sino también los índices, las páginas de destino o los boletines, deberían tener en cuenta en su concepción este patrón de lectura digital, lo que implica evitar colocar los elementos más importantes en el borde derecho o en la parte inferior de la pantalla.
Las afirmaciones, los datos y las palabras clave centrales deberían colocarse siempre al principio de los párrafos o de los títulos. Toda la información relevante debería encontrarse en la parte superior de la página y ya en los primeros párrafos del texto para ir desgranando el asunto hasta la información menos importante, que vendría a finalizar el texto. Es lo que se conoce como Pirámide invertida.
En la práctica, estos sencillos consejos pueden ser muy útiles a la hora de optimizar un texto para su lectura en la pantalla:
Recursos para guiar la mirada del usuario / lector digital
Contraste / Distinguir elementos para resaltar (tono, color, contorno, alineación, escala)
El empleo del contraste en el diseño resulta muy importante para atraer la atención del usuario.
El contraste es uno de los métodos empleados para dirigir la atención del usuario hacia determinados elementos.
Existen distintos tipos de contraste:
Énfasis / Resaltar algunos elementos de un grupo de elementos. La idea que se persigue es captar la atención del usuario por algunos segundos para atraer su mirada. Se aplica sobre textos e imágenes.
Clasificación de elementos según el Énfasis
Respecto a los textos, para lograr convertirlo en elemento dominante, el diseñador debe emplear varios atributos sobre los cuales aplicar la diferencia como tamaño, color, tipografía y posición:
Tamaño: a mayor tamaño mas énfasis, se relaciona con el contraste de tamaño o escala.
Color: el uso del contraste del color ayuda a darle importancia y jerarquía a los elementos, siempre que su uso se logre adecuada y prolijamente.
Tipografía: Al elegir un tipo de letra se debe prestar atención a dos cosas: la legibilidad del texto y su impacto emocional, aunque el medio también juega un aspecto fundamental. En textos digitales es conveniente buscar fuentes que logren un buen contraste, sin serifas,un tipo de fuente y sus variantes en negrita, cursiva, sombreada, etc. La función y la posición dentro del texto también influyen en la elección de una fuente: mientras que una tipografía llamativa en los títulos sirve para atraer la atención de los lectores, en el cuerpo de texto no resulta cómoda.
Posición / Ubicación: teniendo en cuenta el flujo de lectura de arriba hacia abajo los elementos que requieren mayor énfasis deben situarse arriba en el diseño.
El principio de la proximidad en el diseño
Se aplica para ordenar los contenidos en unidades o grupos temáticos que sirven a los usuarios en la orientación con mayor facilidad a los contenidos.
Los diferentes contenidos deben encontrase ordenados y a aquellos que se relacionen entre si deben estar próximos y relacionados por su similitud.
La similitud se aplica para ordenar los contenidos en unidades o grupos temáticos que sirven a los usuarios en la orientación con mayor facilidad a los contenidos.
El espacio en blanco
Empleo del color en el diseño
De la elección de la paleta de colores y el buen uso que se haga de ella, depende en gran medida el éxito del diseño. El color tiene el poder de transmitir sensaciones, recuerdos, emociones.
Lo ideal es combinar los colores para lograr los efectos deseados en el observador.
Los rojos, amarillos y naranjas resultan estimulantes e inclusive irritantes. Los verdes y los azules brindan una sensación de tranquilidad.
Composición y peso de colores
Gracias a los colores y a las formas podemos dirigir la mirada de la visita y así resaltar determinados elementos.
En la composición se dice que los colores cálidos, los oscuros o tierras, pesan más que los colores fríos.
Para ello puedes seguir estas tres reglas básicas:
La determinación correcta del tamaño de las fuentes es muy importante, tanto para obtener una buena legibilidad de los datos, como desde el punto de vista estético.
Las medidas más aconsejables para los textos, es de 11 /12 puntos para la fuente ya que brindan una lectura descansada.
Existe controversia entre los especialistas en el tipo de fuente que es más legible.
Mientras que algunos sostienen que las fuentes del tipo Serif (Times New Roman o Georgia) son más legibles, otros, la mayoría, sostienen que lo son las fuentes del tipo Sans Serif (arial, verdana, tahoma).
Lo más conveniente es el empleo de una sola fuente, o dos, para todo el documento, para luego modificar los atributos de la misma, de forma de poder establecer diferencias entre los diferentes tipos de texto (títulos, subtítulos, encabezados de columnas, etc.). Evitar fuentes con serifas.
El color de las tipografías, si bien deben integrarse con el resto del diseño, no debe rebajar la visibilidad de los textos. Para obtener una buena legibilidad, el color que se emplea en las fuentes debe contrastar nítidamente con el color del fondo donde es colocado. Un bajo contraste, hace que el texto se vuelva difícil de leer e interpretar.
Cuando utilizamos la pantalla como soporte para la información, la lectura se convierte en una nueva experiencia.
Esto se debe a diferentes motivos. Por un lado, la lectura en pantalla se ralentiza hasta en un 25 por ciento, y, por el otro, el usuario se ve confrontado con una cantidad desproporcionada de información.
Ambos factores han provocado que el usuario-lector se haya vuelto más impaciente y que no recorra línea a línea un texto digital.
Es por ello que la lectura digital lineal y secuencial se ha reemplazado por el escaneo y la lectura de textos en diagonal.
El escaneo se refiere a una técnica que se utiliza en la lectura para obtener información específica en un texto. Los ojos de los lectores se mueven rápidamente a través del texto en busca de frases o palabras clave. Se utiliza principalmente para las tareas que no requieren la comprensión de cada palabra en el cuerpo de la copia, es decir son tareas de exploración. El análisis es muy útil en el estudio a la hora de buscar datos específicos en un documento.
La clave para el proceso de escaneo es localizar información valiosa y detallada rápidamente. Con las habilidades de exploración o escaneo del ojo se aprende a recoger los detalles y llenar los vacíos en los datos. Durante el escaneo del texto se tienen en cuenta las palabras importantes y repetidas, palabras resaltadas, especialmente en cursiva o negrita.
En el sig, ejemplo se muestra cómo el resalte de las palabras claves del documento guía al lector. A modo de prueba, lea sólo las palabras resaltadas por contraste (en negrita) y describa el tema del texto.
"Existen diferentes tipos de lectura según el texto que estemos leyendo y lo que busquemos en él. Las lecturas pueden ser informativas, reflexivas, de entretenimiento o crítica, por nombrar algunos ejemplos; y la velocidad con la que leemos está determinada según el tipo de lectura y género de lo que leemos. Hoy vamos a ver dos técnicas que te ayudarán a tener una idea general del texto que tengas enfrente pero en un modo rápido. Se trata del skimming y scanning, dos métodos de lectura veloz que puedes poner en práctica para agilizar tus horas de estudio."
Scanning es una habilidad de lectura que permite al lector buscar información específica dentro de un elemento de texto. Un lector buscará un número particular en un directorio telefónico, por ejemplo, o un nombre en una lista.
Con el paso del tiempo, en el marco de los hábitos de lectura digital, se han cristalizado diversos patrones.

El patrón F de lectura, llamado así por el recorrido visual que realiza el usuario cuando lee, refleja el patrón de conducta que siguen la mayoría de los usuarios:
- En un primer momento, el usuario escanea el comienzo del documento en sentido horizontal, incluyendo en este examen rápido el primer párrafo. Es así como se origina la línea superior de esta “F” imaginaria.
- A continuación, la mirada hace un recorrido vertical por la parte izquierda del texto, durante el cual el usuario lee las primeras palabras de un párrafo y salta a la línea siguiente (está escaneando el texto). Los elementos en la parte derecha de la pantalla se ignoran por completo inconscientemente.
- Tras esta primera lectura “por encima”, el usuario busca información relevante para él. Si identifica palabras clave (títulos, encabezado de columnas, etc.), la mirada vuelve a girar a la derecha en sentido horizontal (generando la segunda línea horizontal de la F).
- En lo siguiente, la mirada permanece en el lado izquierdo de la pantalla y continúa hacia el final del documento en sentido vertical de arriba abajo.
Este llamado patrón en F de lectura en pantalla tiene su origen en la psicología de la conducta.
Sobre el papel, las lenguas latinas también se leen de izquierda a derecha y de arriba hacia abajo, con la diferencia de que en una pantalla ya no se lee palabra por palabra, sino que el lector salta de línea a línea y atiende, sobre todo, a las palabras que les dan comienzo.
A esta conclusión han llegado numerosos estudios llevados a cabo en el marco de la investigación de la usabilidad, que tiene como objetivo que el lector encuentre lo que busca lo más rápida y fácilmente posible y que pueda extraer la información relevante para su caso particular.
Utilizando técnicas de seguimiento ocular (eyetracking), diversos estudios demostraron, que este patrón es el que mejor refleja el recorrido ocular de los usuarios digitales. Para ello se analizaron los movimientos de los ojos cuando se observa una pantalla.
Este método basado en el seguimiento de los movimientos del ojo permite identificar el recorrido visual que efectúan las personas en un cierto contexto.
Los seguidores de ojos o “eyetrackers”, en la mayoría de los casos basados en vídeo, registran estos movimientos y los plasman visualmente para poder analizarlos posteriormente.
En el ámbito del diseño digital hoy se habla sobre todo de los llamados mapas de calor o heatmapping, que son representaciones visuales de datos recogidos analíticamente. En el caso que nos ocupa, los mapas de calor recogen el comportamiento de los usuarios en un documento digital o sus patrones de lectura en pantalla y ayudan a analizar y optimizar la arquitectura de los documentos electrónicos.
¿Qué información extraemos cuando realizamos Eye Tracking?
- Dónde está mirando una persona de forma continua.
- Qué le está llamando la atención y qué se la llamaba hace un momento.
- Qué intenciones tiene esa persona.
- El estado de ánimo de esa persona.
- Donde debe ir colocado el contenido de valor para el lector.
- Si las señales visuales contenidas en el documento conducen de forma eficaz al lector / usuario.
- Capacidad del lector para localizar la información que necesita del documento.
- Un propósito: ¿Para qué se utiliza? ¿Cuál es el objetivo?
- Qué datos son relevantes y significativos: ¿Qué datos son usados y de dónde provinieron los mismos?
- Qué cálculos incluye el documento: ¿Como se ejecutan? (¿Qué partes son calculadas y qué fórmulas son usadas para hacer los cálculos?)
- Cómo realizar cambios: ¿Permite este diseño agregar o actualizar los datos? ¿Es eso importante para esta hoja / este documento en particular? ¿Resultará fácil hacerlo?
- ¿Advierte el sistema los errores? ¿Utiliza colores o cajas de mensajes con retro alimentación textual?
- Fácil de leer: Elija fuentes y fondos con colores de buen contraste y de fácil lectura. Tenga en cuenta como se va a ver al imprimirse, tanto como en la pantalla.
- Descriptivo: Crear etiquetas útiles y títulos que hagan bien claro el propósito y la función de la hoja de cálculo / documento.
- Simple de actualizar: Disponga la hoja de manera que al agregarle nuevos datos, no se quebrarán las fórmulas. Rodee mediante celdas en blanco los grupos de datos que podrían tener agregados más tarde y escribir las fórmulas que ya incluyan esas celdas en blanco. O use referencias a celdas absolutas que no se moverán si se agregan datos.
Para el caso específico de hojas de cálculo, es conveniente:
- Rotular con un título significativo todas las hojas / documentos
- Quitar las líneas de la cuadrícula à Pestaña Vista >> Grupo Mostrar >> quitar líneas de cuadrícula
- Recuadrar para resaltar.
- No usar + de 3 colores porque entorpecen la lectura de la información.
- Utilizar colores que combinen, de la misma gama cromática.
Escribir con el patrón F un documento digital
No solo los textos, sino también los índices, las páginas de destino o los boletines, deberían tener en cuenta en su concepción este patrón de lectura digital, lo que implica evitar colocar los elementos más importantes en el borde derecho o en la parte inferior de la pantalla.
Las afirmaciones, los datos y las palabras clave centrales deberían colocarse siempre al principio de los párrafos o de los títulos. Toda la información relevante debería encontrarse en la parte superior de la página y ya en los primeros párrafos del texto para ir desgranando el asunto hasta la información menos importante, que vendría a finalizar el texto. Es lo que se conoce como Pirámide invertida.
En la práctica, estos sencillos consejos pueden ser muy útiles a la hora de optimizar un texto para su lectura en la pantalla:
- Concisión: el mensaje más importante se ha de colocar, a ser posible, en el primer párrafo. Evita la información superflua dentro del esquema en F.
- Estructura: a la hora de escribir un documento digital es conveniente utilizar elementos articuladores como listas, enumeraciones, párrafos y subtítulos. La estructura que generan permite al usuario escanear el texto mucho más fácilmente.
- Títulos y subtítulos: los encabezados son algo más que elementos de estructura en un texto. Los titulares atractivos que contengan palabras clave relevantes son cruciales para atraer la atención del lector, lo que implica que en la creación de contenido conviene reservar el tiempo suficiente para la redacción de buenos títulos y subtítulos.
Contraste / Distinguir elementos para resaltar (tono, color, contorno, alineación, escala)
El empleo del contraste en el diseño resulta muy importante para atraer la atención del usuario.
El contraste es uno de los métodos empleados para dirigir la atención del usuario hacia determinados elementos.
Existen distintos tipos de contraste:
- Contraste de tono / Contraste de color
- Contraste de contorno
- Contraste de alineación
- Contraste de escala o tamaño
Énfasis / Resaltar algunos elementos de un grupo de elementos. La idea que se persigue es captar la atención del usuario por algunos segundos para atraer su mirada. Se aplica sobre textos e imágenes.
Clasificación de elementos según el Énfasis
- Elementos Dominantes: Son aquellos elementos que, dada su importancia respecto del resto de los contenidos, se destacan aplicando énfasis por encima del resto.
- Elementos Sub-dominantes: Son elementos que contienen énfasis menores que los elementos dominantes, pero mayores que el resto de los elementos. Ejemplos: títulos, subtítulos, textos resaltados.
- Elementos Subordinados: Elementos que completan una composición de imágenes, ayudando a embellecer y resaltar los elementos principales. Por ej.: Informaciones anunciadas por los elementos dominantes y sub dominantes como textos complementarios o ampliatorios.
Respecto a los textos, para lograr convertirlo en elemento dominante, el diseñador debe emplear varios atributos sobre los cuales aplicar la diferencia como tamaño, color, tipografía y posición:
Tamaño: a mayor tamaño mas énfasis, se relaciona con el contraste de tamaño o escala.
Color: el uso del contraste del color ayuda a darle importancia y jerarquía a los elementos, siempre que su uso se logre adecuada y prolijamente.
Tipografía: Al elegir un tipo de letra se debe prestar atención a dos cosas: la legibilidad del texto y su impacto emocional, aunque el medio también juega un aspecto fundamental. En textos digitales es conveniente buscar fuentes que logren un buen contraste, sin serifas,un tipo de fuente y sus variantes en negrita, cursiva, sombreada, etc. La función y la posición dentro del texto también influyen en la elección de una fuente: mientras que una tipografía llamativa en los títulos sirve para atraer la atención de los lectores, en el cuerpo de texto no resulta cómoda.
Posición / Ubicación: teniendo en cuenta el flujo de lectura de arriba hacia abajo los elementos que requieren mayor énfasis deben situarse arriba en el diseño.
El principio de la proximidad en el diseño
Se aplica para ordenar los contenidos en unidades o grupos temáticos que sirven a los usuarios en la orientación con mayor facilidad a los contenidos.
Los diferentes contenidos deben encontrase ordenados y a aquellos que se relacionen entre si deben estar próximos y relacionados por su similitud.
La similitud se aplica para ordenar los contenidos en unidades o grupos temáticos que sirven a los usuarios en la orientación con mayor facilidad a los contenidos.
El espacio en blanco
- Contribuye con el balance de los diferentes elementos componentes de un diseño:
- Realza elementos por contraste.
- Colabora y provoca el ritmo.
- Da sensación de proximidad en elementos semejantes.
- Compensan el peso visual del resto de elementos.
- Crean márgenes o separaciones entre ellos, encuadrándolos de forma adecuada.
- Marcan los límites que estructuran la composición, haciendo la interfaz más equilibrada y limpia.
Empleo del color en el diseño
De la elección de la paleta de colores y el buen uso que se haga de ella, depende en gran medida el éxito del diseño. El color tiene el poder de transmitir sensaciones, recuerdos, emociones.
Lo ideal es combinar los colores para lograr los efectos deseados en el observador.
Los rojos, amarillos y naranjas resultan estimulantes e inclusive irritantes. Los verdes y los azules brindan una sensación de tranquilidad.
Composición y peso de colores
Gracias a los colores y a las formas podemos dirigir la mirada de la visita y así resaltar determinados elementos.
En la composición se dice que los colores cálidos, los oscuros o tierras, pesan más que los colores fríos.
Para ello puedes seguir estas tres reglas básicas:
- Crea un sólo punto de impacto visual por diseño; es decir, un punto al que dirigir la mirada.
- Respeta la mirada del lector; es decir, de izquierda a derecha y de arriba a abajo. Formato F.
- Deja aire y espacios en blanco para que la mirada descanse.
La determinación correcta del tamaño de las fuentes es muy importante, tanto para obtener una buena legibilidad de los datos, como desde el punto de vista estético.
Las medidas más aconsejables para los textos, es de 11 /12 puntos para la fuente ya que brindan una lectura descansada.
Existe controversia entre los especialistas en el tipo de fuente que es más legible.
Mientras que algunos sostienen que las fuentes del tipo Serif (Times New Roman o Georgia) son más legibles, otros, la mayoría, sostienen que lo son las fuentes del tipo Sans Serif (arial, verdana, tahoma).
Lo más conveniente es el empleo de una sola fuente, o dos, para todo el documento, para luego modificar los atributos de la misma, de forma de poder establecer diferencias entre los diferentes tipos de texto (títulos, subtítulos, encabezados de columnas, etc.). Evitar fuentes con serifas.
El color de las tipografías, si bien deben integrarse con el resto del diseño, no debe rebajar la visibilidad de los textos. Para obtener una buena legibilidad, el color que se emplea en las fuentes debe contrastar nítidamente con el color del fondo donde es colocado. Un bajo contraste, hace que el texto se vuelva difícil de leer e interpretar.
Leer + sobre el uso del color en https://web.ua.es/es/accesibilidad/documentos-electronicos-accesibles/uso-del-color.html





Comentarios
Publicar un comentario